Later you will figure out how to execute it to your blog and how you can alter the imagethumbnail measurement, the rundown length of the article, post data date/remarks, and the text dimension of the post title and, obviously, the synopsis depiction. Try not to stress it's simple guaranteed!
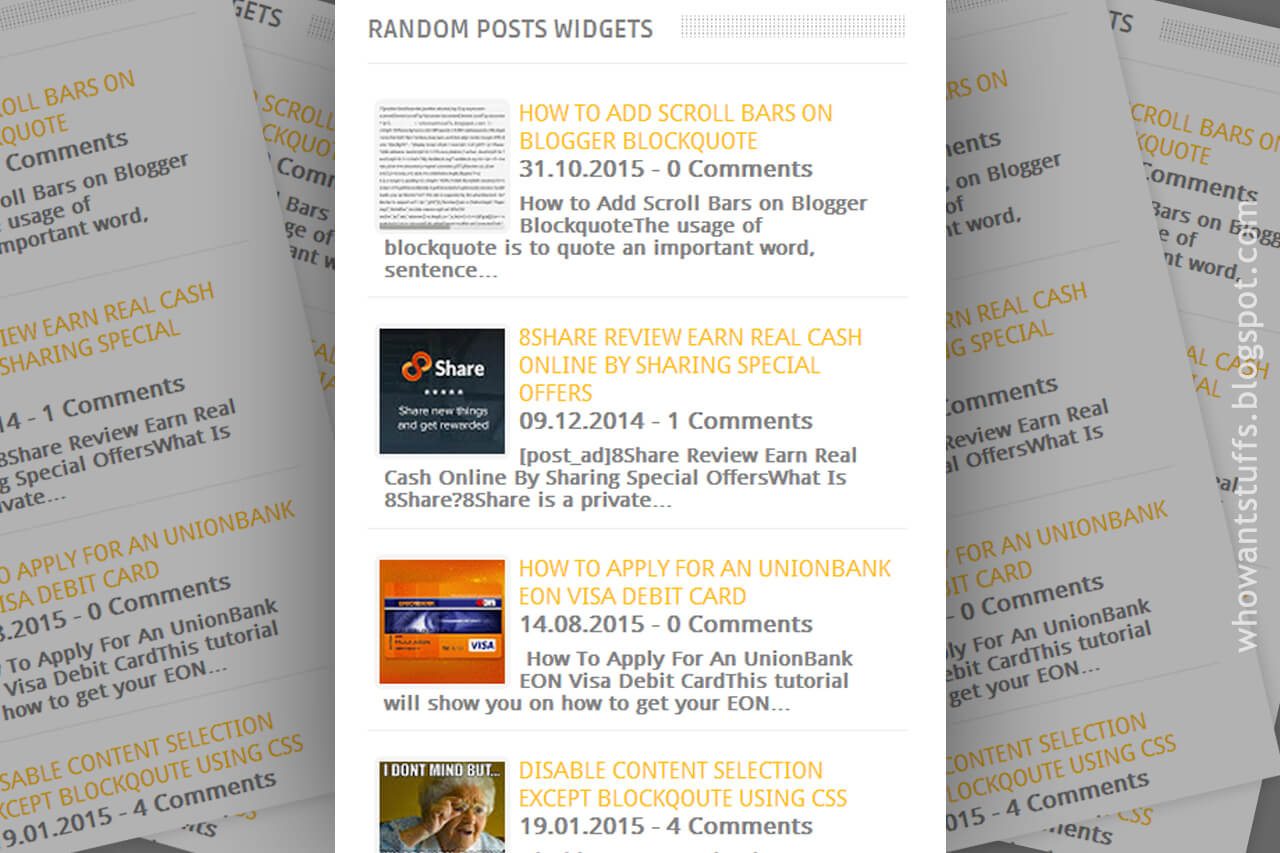
The reason for utilizing this exquisite gadget in your blogger is on the grounds that when your blog has many articles your guests won't take a gander at them one by one. So the arrangement keeping in mind the end goal to make your guest mindful that you have an article like that is to put an irregular posts gadget in your blogger's blog sidebar. Trusting that they are keen on one article on your arbitrary posts.
Steps on How To Add Random Posts Widget to your Blogger Blogspot
Step 1: Log in to your Blogger account and click LAYOUT > Click on ADD A GADGET and a new window will pop-up.
Step 3: Copy the code below and paste it inside the HTML/JavaScript box Content area, and type "Random Post" in the Title.
<style>
#random-posts img {
border-radius: 5px;
float: left;
margin-right: 5px;
width: 75px;
height: 75px;
background-color: #F5F5F5;
padding: 3px;
transition: all 0.2s linear 0s;
}
#random-posts img:hover {
opacity: 0.6;
}
ul#random-posts {
list-style-type: none;
padding: 0px;
}
#random-posts a {
font-size: 12px;
text-transform: uppercase;
padding: 0px auto 5px;
}
#random-posts a:hover {
text-decoration: none;
}
.random-summary {
font-size: 11px;
background: none;
padding: 5px;
margin-right: 8px;
}
#random-posts li {
margin-bottom: 10px;
border-bottom: 1px solid #EEEEEE;
padding: 4px;
}
</style>
<ul id='random-posts'>
<script type='text/javaScript'>
var randomposts_number = 5;
var randomposts_chars = 110;
var randomposts_details = 'yes';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) { total_randomposts = json.feed.openSearch$totalResults.$t}document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');
function getvalue() {
for (var i = 0; i < randomposts_number; i++) {
var found = false;
var rndValue = get_random();
for (var j = 0; j < randomposts_current.length; j++) {
if (randomposts_current[j] == rndValue) {
found = true;
break
}
};
if (found) {
i--
} else {
randomposts_current[i] = rndValue
}
}
};
function get_random() { var ranNum = 1 + Math.round(Math.random() * (total_randomposts - 1));
return ranNum
};
</script>
<script type='text/javaScript'>
function random_posts(json) {
for (var i = 0; i < randomposts_number; i++) {
var entry = json.feed.entry[i];
var randompoststitle = entry.title.$t;
if ('content' in entry) {
var randompostsnippet = entry.content.$t
} else {
if ('summary' in entry) {
var randompostsnippet = entry.summary.$t
} else {
var randompostsnippet = "";
}
};
randompostsnippet = randompostsnippet.replace(/<[^>]*>/g, "");
if (randompostsnippet.length < randomposts_chars) {
var randomposts_snippet = randompostsnippet
} else {
randompostsnippet = randompostsnippet.substring(0, randomposts_chars);
var whitespace = randompostsnippet.lastIndexOf(" ");
randomposts_snippet = randompostsnippet.substring(0, whitespace) + "…";
};
for (var j = 0; j < entry.link.length; j++) {
if ('thr$total' in entry) {
var randomposts_commentsnum = entry.thr$total.$t + ' ' + randomposts_comments
} else {
randomposts_commentsnum = randomposts_commentsd
}; if (entry.link[j].rel == 'alternate') {
var randompostsurl = entry.link[j].href;
var randomposts_date = entry.published.$t;
if ('media$thumbnail' in entry) {
var randompoststhumb = entry.media$thumbnail.url
} else {
randompoststhumb = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMWowlvJ5kZDBMT9Bl-Eb99mbjnXIZMecBYwg9fZunp4j9tK-owFXeBrsPoWfZodOzNYMpBc4X3k4U2PbRWPhPhswxZwFEVgHRge7Sp1_LCzUuW5f-HHhC_HW3OT_ouuJ3LF69pfMUqhE/s1600/no_thumb.png"
}
}
}; document.write('<li>');
document.write('<a href="' + randompostsurl + '" rel="nofollow"><img alt="' + randompoststitle + '" src="' + randompoststhumb + '"/></a>');
document.write('<div><a href="' + randompostsurl + '" rel="nofollow">' + randompoststitle + '</a></div>');
if (randomposts_details == 'yes') {
document.write('<span><div class="random-info">' + randomposts_date.substring(8, 10) + '.' + randomposts_date.substring(5, 7) + '.' + randomposts_date.substring(0, 4) + ' - ' + randomposts_commentsnum) + '</div></span>'
};
document.write('<br/><div class="random-summary">' + randomposts_snippet + '</div><div style="clear:both"></div></li>')
}
};
getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
Random Posts Customizations
- Thumbnail Dimensions >> To change the size of the thumbnail kindly change the [ width: 75px; height: 75px; ] value with a red color to your desired width and height. Example width: 95px; height: 95px;
- Number of Posts >> change the "5" from [ var randomposts_number = 5; ] to the number of posts you want to show randomly.
- Summary Length >> You can control the length of the summary by changing the "110;" value from [ var randomposts_chars = 110; ]. This is character counts you will set how many characters will show in the widget.
- Article Information >> If the the post date and comment count bothering you, Change the 'yes' to 'no' from [var randomposts_details = 'yes';].
- Title Font Size >> To change the post Title fontsize modify the "12" value from [ font-size: 12px; ]
- Summary Font Size >> To change the summary font size modify the "11" value from [ font-size: 11px; ]
Final Words!
I trust that you like this Advanced posts irregular gadget folks! This gadget can likewise help you to diminish your bob rate so appreciate!!! Fill me in as to whether it is working in your blog by dropping a remark underneath. On the off chance that you have issues with actualize the gadget in your blog simply remark it beneath, as I generally guaranteed I will answer much appreciated!



0 comments:
Post a Comment